Hide custom code within SP 2010 modal windows
If you have ever added custom elements to your master page above or below the standard DIV tags you will notice that they start appearing in the SharePoint 2010 Modal windows when you don’t want them to.
The simple fix is to use the class “s4-notdlg” on your custom element to hide it when viewing the modal pop up windows.
To give you a better idea of what I am talking about I added in a simple DIV tag right above the s4-ribbon row DIV: The inline CSS below is just to make it stand out.
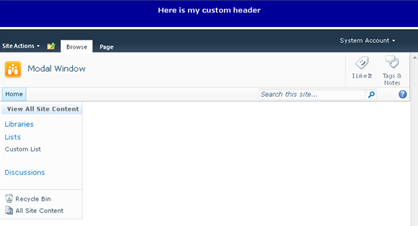
Here is what the site looks like with the custom header applied:

If I create a new list item or upload a document, the Modal Window shows my custom div above the input form. Not good…

To fix this you simply have to add the “s4-notdlg” CSS to the custom DIV tag to hide it from the modal window.
Example:
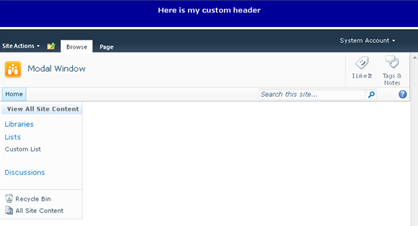
Now the modal window will not show my custom DIV:

The simple fix is to use the class “s4-notdlg” on your custom element to hide it when viewing the modal pop up windows.
To give you a better idea of what I am talking about I added in a simple DIV tag right above the s4-ribbon row DIV: The inline CSS below is just to make it stand out.
Here is my custom header
Here is what the site looks like with the custom header applied:

If I create a new list item or upload a document, the Modal Window shows my custom div above the input form. Not good…

To fix this you simply have to add the “s4-notdlg” CSS to the custom DIV tag to hide it from the modal window.
Example:
Here is my custom header
Now the modal window will not show my custom DIV:



Comments